Testing Flutter applications
Testing is an essential part of software development, and Flutter provides a robust testing framework for writing unit, widget, and integration tests. Here are different types of tests you can perform in Flutter and some best practices:
- Unit Testing
- Widget Testing
- Integration Testing
- Test-Driven Development (TDD)
- Mocking Dependencies
- Continuous Integration (CI)
- Code Coverage
- Test Suites and Grouping
- Documentation Tests
- Flutter DevTools
More information:
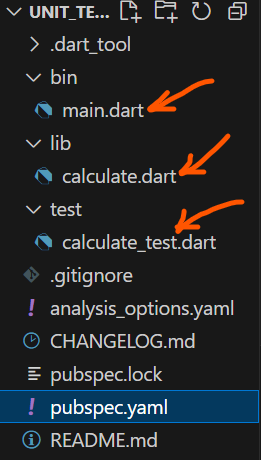
Sample unit test
//bin/main.dart
import 'package:unit_test1/calculate.dart' as unit_test1;
void main(List<String> arguments) {
print('Hello world: ${unit_test1.calculate()}!');
}//lib/calculate.dart
int calculate() {
return 5 * 3;
}//test/calculate_test.dart
import 'package:unit_test1/calculate.dart';
import 'package:test/test.dart';
void main() {
test('calculate', () {
expect(calculate(), 15);
});
}Open the “terminal” and type “dart test” to see the output.
Sample widget test
This is a counter example. The widget tester will automatically send a “tap” to test the button.
//lib/main.dart
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Counter(),
);
}
}
class Counter extends StatefulWidget {
@override
_CounterState createState() => _CounterState();
}
class _CounterState extends State<Counter> {
int count = 0;
void incrementCounter() {
setState(() {
count++;
// count = 5;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Counter App'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'Count:',
),
Text(
'$count',
style: TextStyle(fontSize: 24),
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
),
);
}
}//test/widget1_test.dart
import 'package:flutter/material.dart';
import 'package:flutter_test/flutter_test.dart';
import 'package:widget1/main.dart';
void main() {
testWidgets('Counter increments', (WidgetTester tester) async {
// Build our app and trigger a frame.
await tester.pumpWidget(MyApp());
// Verify that our counter starts at 0.
expect(find.text('0'), findsOneWidget);
// Tap the '+' icon and trigger a frame.
await tester.tap(find.byIcon(Icons.add));
await tester.pump();
// Verify that our counter has incremented.
expect(find.text('1'), findsOneWidget);
});
}Open the “terminal” and type “flutter test” to see the output.