GUI programming with Java
What is “Event driven programming”?
- Event-driven programming in Java refers to a programming paradigm where the flow of the program is determined by events such as user actions (like mouse clicks or key presses), sensor outputs, or messages from other programs or threads.
- In an event-driven system, the program responds to events by executing code that is associated with the specific event type.
- In Java, event-driven programming is commonly used in graphical user interface (GUI) applications.
- GUI applications are interactive and respond to various user actions, like button clicks or menu selections.
Graphical User Interface and Basic Terminologies
- Graphical User Interface (GUI) offers user interaction via some graphical components.
- For example our underlying Operating System also offers GUI via window, frame, Panel, Button, Textfield, TextArea, Listbox, Combobox, Label, Checkbox etc.
- These all are known as components. Using these components we can create an interactive user interface for an application.
- GUI provides result to end user in response to raised events.
- GUI is entirely based events. For example clicking over a button, closing a window, opening a window, typing something in a text area etc.
- These activities are known as events.
- GUI makes it easier for the end user to use an application. It also makes them interesting.
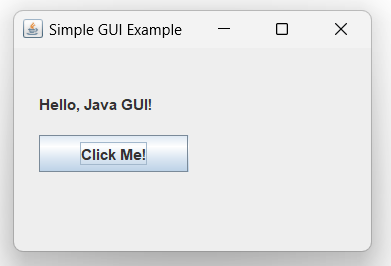
Simple GUI example
import java.awt.event.*;
import javax.swing.*;
/**
* Java GUI interactive example
*
* This simple example creates a JFrame with a JLabel displaying "Hello, Java
* GUI!" and a JButton. When you click the button, the label text is updated to
* "Button Clicked!".
*
* @author azmeer
*/
public class W15aGui1 {
public static void main(String[] args) {
// Create a frame
JFrame frame = new JFrame("Simple GUI Example");
frame.setSize(300, 200);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
// Create a label
JLabel label = new JLabel("Hello, Java GUI!");
frame.add(label);
// Create a button
JButton button = new JButton("Click Me!");
frame.add(button);
// Add action listener to the button
button.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
label.setText("Button Clicked!");
}
});
// Set layout manager to null for simplicity
frame.setLayout(null);
// Set the positions of label and button
label.setBounds(20, 30, 200, 30);
button.setBounds(20, 70, 120, 30);
// Make the frame visible
frame.setVisible(true);
}
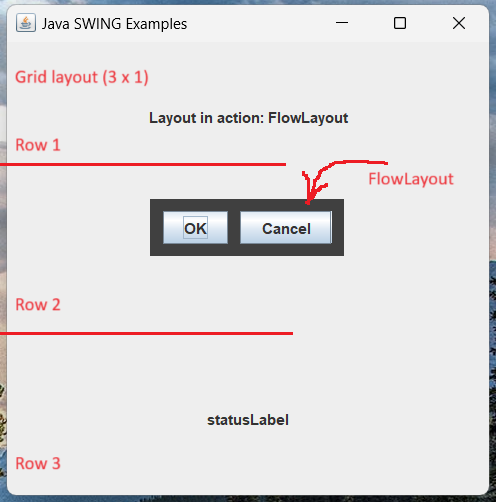
}Java GUI layout example
- Layout means the arrangement of components within the container.
- In other way we can say that placing the components at a particular position within the container.
- The task of layouting the controls is done automatically by the Layout Manager.
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
public class SwingLayoutDemo {
private JFrame mainFrame;
private JLabel headerLabel;
private JLabel statusLabel;
private JPanel controlPanel;
private JLabel msglabel;
public SwingLayoutDemo() {
prepareGUI();
}
public static void main(String[] args) {
SwingLayoutDemo swingLayoutDemo = new SwingLayoutDemo();
swingLayoutDemo.showFlowLayoutDemo();
}
private void prepareGUI() {
mainFrame = new JFrame("Java SWING Examples");
mainFrame.setSize(400, 400);
mainFrame.setLayout(new GridLayout(3, 1)); //3 rows x 1 column
headerLabel = new JLabel("headerLabel", JLabel.CENTER);
statusLabel = new JLabel("statusLabel", JLabel.CENTER);
statusLabel.setSize(350, 100);
mainFrame.addWindowListener(new WindowAdapter() {
public void windowClosing(WindowEvent windowEvent) {
System.exit(0);
}
});
controlPanel = new JPanel();
controlPanel.setLayout(new FlowLayout());
mainFrame.add(headerLabel);
mainFrame.add(controlPanel);
mainFrame.add(statusLabel);
mainFrame.setVisible(true);
}
private void showFlowLayoutDemo() {
headerLabel.setText("Layout in action: FlowLayout");
JPanel panel = new JPanel();
panel.setBackground(Color.darkGray);
panel.setSize(200, 200);
FlowLayout layout = new FlowLayout();
layout.setHgap(10);
layout.setVgap(10);
panel.setLayout(layout);
panel.add(new JButton("OK"));
panel.add(new JButton("Cancel"));
controlPanel.add(panel);
mainFrame.setVisible(true);
}
}More information:
- GUI Programming – Java Programming Tutorial (ntu.edu.sg)
- Swing In Java: Creating GUI Using Java Swing | Edureka